准备工作
帐号申请
点此注册一个账号,或者联系商务代为开通,或在网站咨询客服。
创建项目
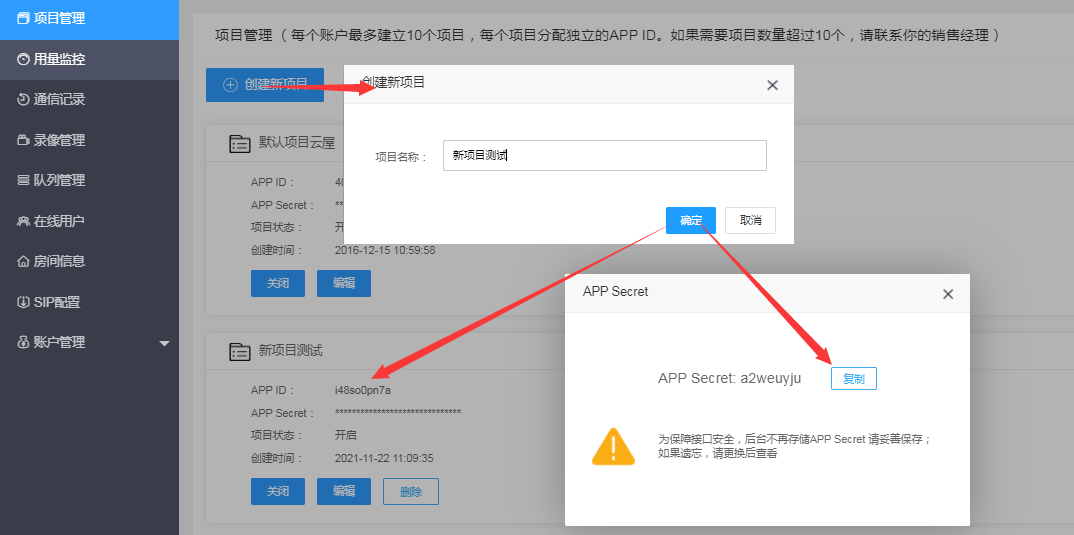
可以在 管理平台 中创建新的项目(系统有一个默认项目,可以直接使用),如下图:

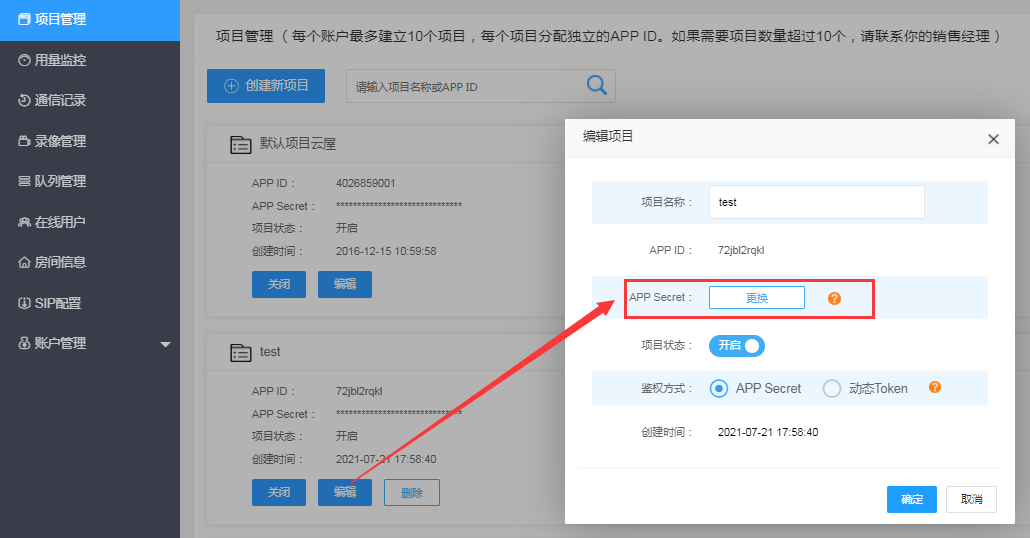
为了保障接口安全,后台不再显示App Secret,所以请在创建项目成功显示App Secret时妥善保存好。 如果遗忘只能如下图更换App Secret:

防火墙开通
在使用SDK 提供的相关服务之前,您需要打开下面这些特定的端口:
| 协议类型 | 端口 | 端口用途 | 适用SDK平台 | ||||
|---|---|---|---|---|---|---|---|
| Windows, macOS, Linux, Android, iOS | Web | 小程序 | 直播观看 | Web管理页面 | |||
| TCP | 2725 | Web管理后台端口 | √ | ||||
| 2726 | 信令端口1 | √ | √ | √ | √ | ||
| 2728 | 信令端口2 | √ | |||||
| 1935 | RTMP端口 | √ | √ | ||||
| UDP | 2698 | 音视频流媒体端口 | √ | ||||
| 2699 | 音视频流媒体端口(Web) | √ | |||||
- 如果您使用的是公有云环境,但您的网络访问公网有防火墙限制,也需要开通相关端口,具体请联系我们获取。
Demo下载(含SDK文件)
运行Demo
- 支持将静态资源部署到 Nginx Apache 等服务器上,在线访问(需注意:开发及生产环境限制)
- 也支持本地File:///协议直接访问(双击或者鼠标右键选择浏览器打开)
开发及生产环境限制
- Web音视频SDK需调用浏览器的媒体设备(摄像头、麦克风、屏幕捕获等),为保护用户隐私,各浏览器会采用不同的安全限制。以谷歌内核浏览器为例,以下是您的网页能互通音视频的几种方案:
- http + 本地服务,localhost 或 127.0.0.1
例如:http://localhost:8080/rtc/(仅用于本机浏览开发,适用开发环境,局域网上其它设备无法访问) - https + 本地服务,localhost 或 127.0.0.1
例如:https://localhost:8080/rtc/(仅用于本机浏览开发,推荐在开发时使用,局域网上其它设备无法访问) - https + ip + SSL 自签名证书
例如:https://192.168.0.1:8080/rtc/(局域网互通方案,浏览器会提示该页面不安全,适用开发环境,局域网内其它设备可以访问,但无法在safari或微信中访问) - https + 域名 + SSL CA域名证书
例如:https://www.xxx.com/rtc/(推荐该方案,适用开发、生产环境)
- http + 本地服务,localhost 或 127.0.0.1
Demo登录设置
- 在对应场景的Demo登录界面填入SDK服务器地址(带端口)、appID、appSecret等信息,登录后进入房间既可开始体验音视频服务